По ссылкам максимально проработанные макеты в Figma. Все интерактивно, можно навести и покликать, проработаны все формы. Листать макеты можно стрелками лево/право, либо по навигации.
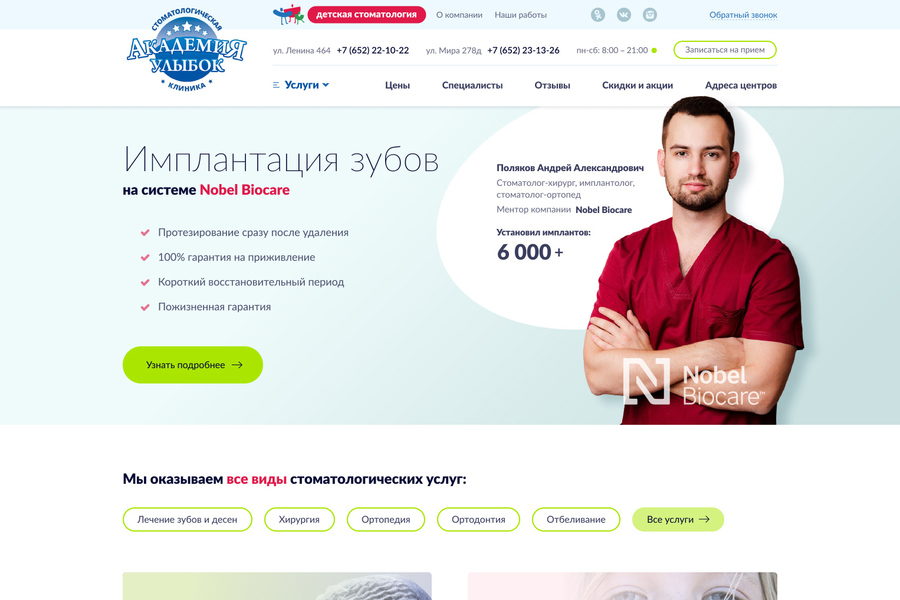
Версия сайта для компьютеров:
https://www.figma.com/proto/0lGFSHukpVqF5nJxuPZ3cB/Smiles-Academy_presentation_2?page-id=1%3A71&node-id=1%3A152&viewport=241%2C48%2C0.04&scaling=min-zoom&starting-point-node-id=1%3A152&hide-ui=1
Мобильная адаптация сайта:
https://www.figma.com/proto/0lGFSHukpVqF5nJxuPZ3cB/Smiles-Academy_presentation_2?page-id=815%3A5856&node-id=1170%3A6428&viewport=241%2C48%2C0.07&scaling=min-zoom&starting-point-node-id=817%3A5858&hide-ui=1
Задача:
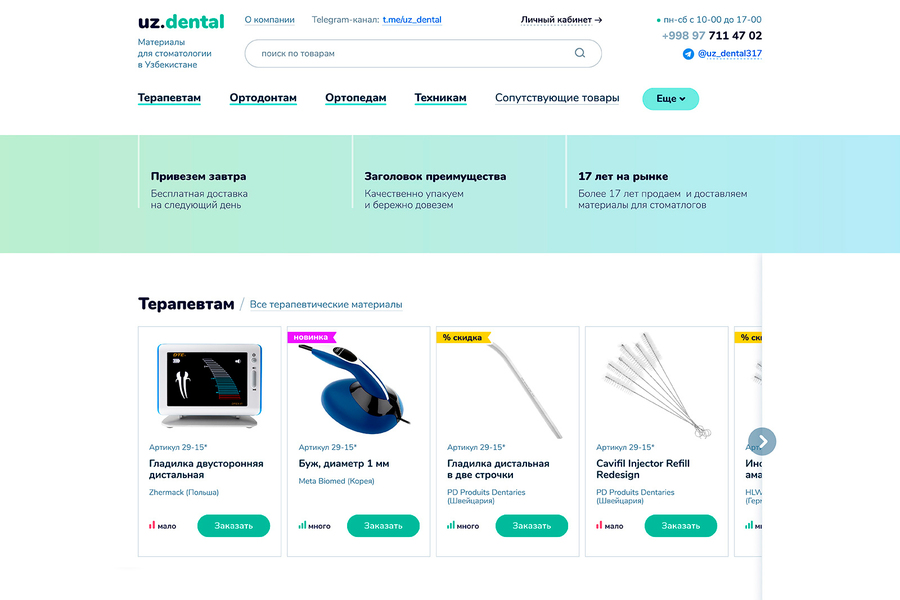
Задача была сделать полный ре-дизайн сайта. По итогу сайт должен выглядеть современно, показывать, что это крупная, профессиональная и высокотехнологичная стоматологическая клиника.
Решение:
Я провела анализ текущего сайта и сайтов других клиник, выявила основные преимущества компании.
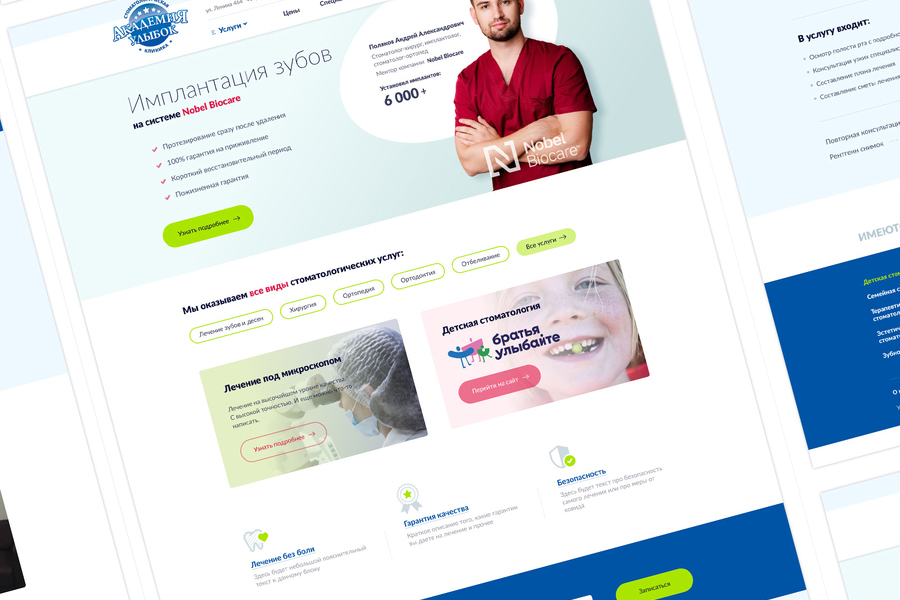
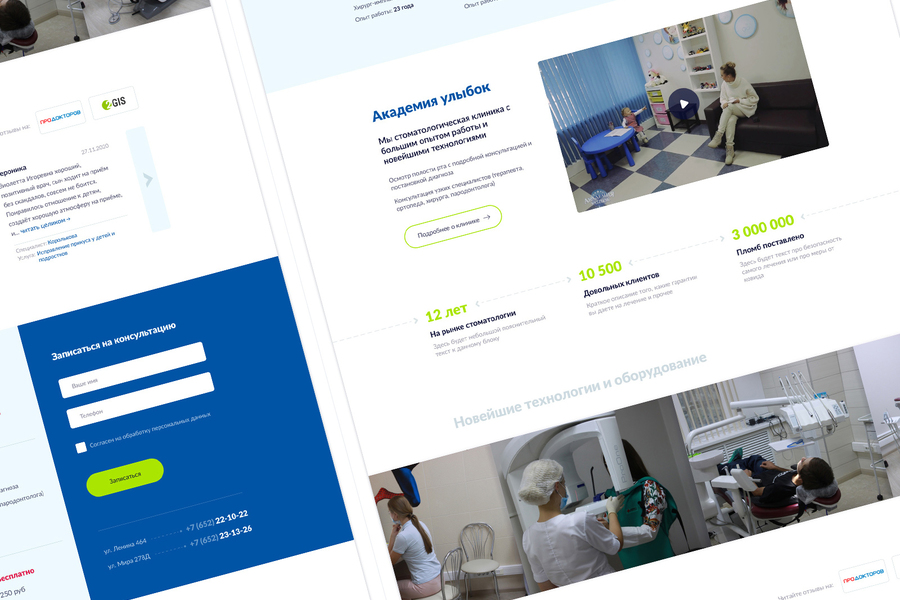
Я сделала длинную презентационную главную страницу, поместив туда все основные блоки, которые могут повлиять на принятие решения. Добавила развернутую форму заявки, указав рядом максимально полную информацию о первом приеме. Ведь, на первичный прием попадают абсолютно все новые клиенты, поэтому, важно показать сколько это стоит и что входит в эту стоимость.
А еще я убрала все фотографии, которые показывают «страшные картины» процесса лечения либо инструменты (а их очень любят использовать на стоматологических сайтах) – остались только подлинные фотографии специалистов, довольных клиентов и самой клиники. Ведь, практически для каждого человека, посещение стоматологии – это стресс и даже изображение стоматологического зеркальца, поставленное на сайте «для красоты», вызывает ассоциации с процессом лечения и, соответственно, стресс.
Но «страшные картины» лечения остались в имплантации и на страницах врачей, которые этим занимаются, т.к. это дорогостоящая услуга и потенциальные клиенты просят показать результаты.