По ссылкам ниже максимально проработанные макеты в Figma. Все интерактивно, можно навести и покликать, проработаны все формы. Листать макеты можно стрелками лево/право, либо по навигации.
Версия для компьютеров (17 макетов):
https://www.figma.com/proto/woEgrnphVDmWl9Sn8XFkLM/Cultural_Navigation_presentation?page-id=1%3A2&node-id=885%3A213&viewport=241%2C48%2C0.09&scaling=min-zoom&starting-point-node-id=546%3A402&hide-ui=1
Мобильная адаптация (в процессе работы):
https://www.figma.com/proto/woEgrnphVDmWl9Sn8XFkLM/Cultural_Navigation_presentation?page-id=1%3A3&node-id=1600%3A11849&viewport=241%2C48%2C0.5&scaling=min-zoom&starting-point-node-id=1600%3A11849&show-proto-sidebar=1&hide-ui=1
Задача:
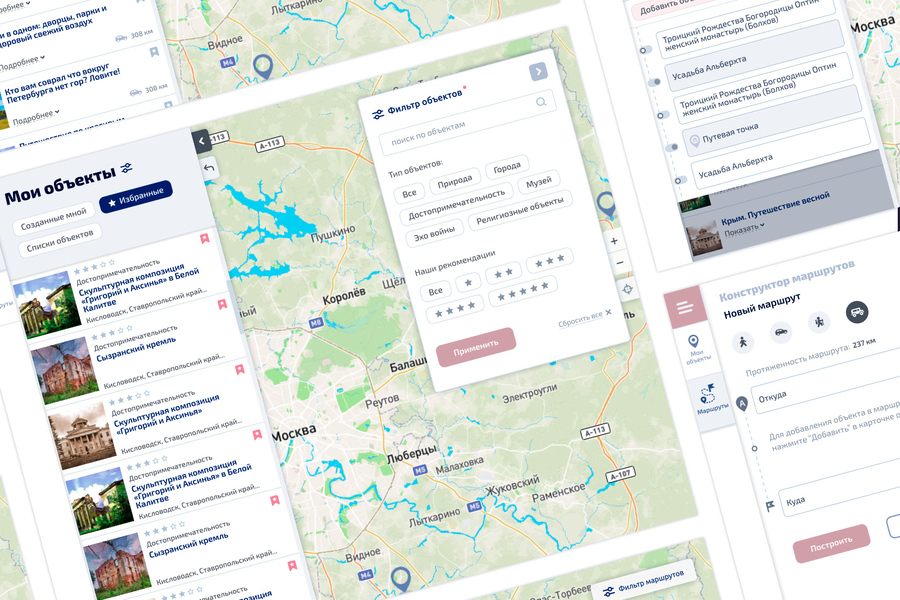
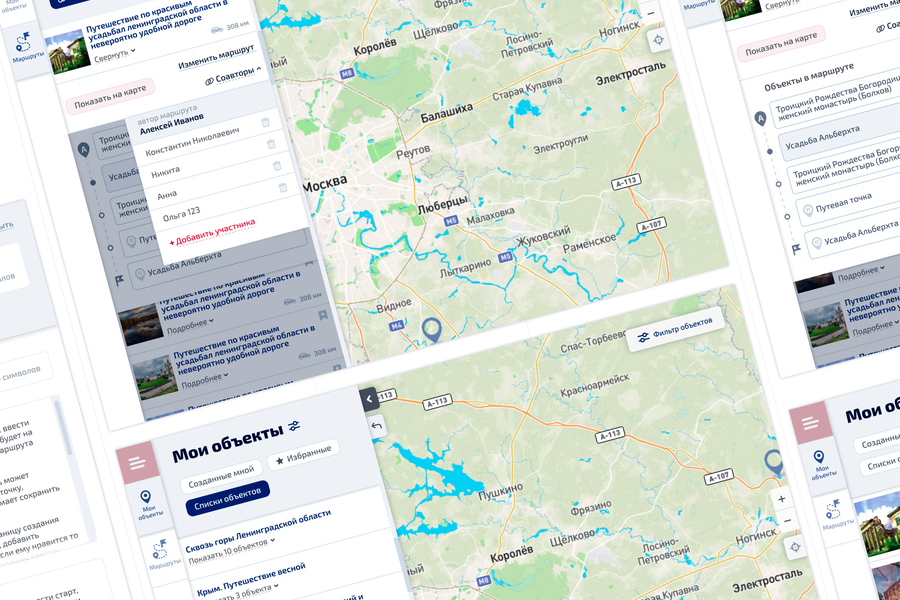
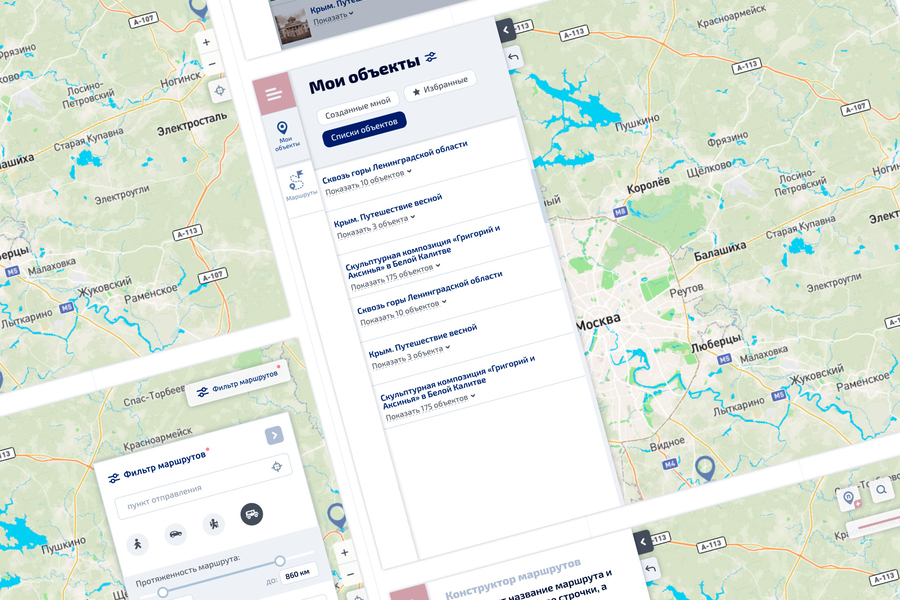
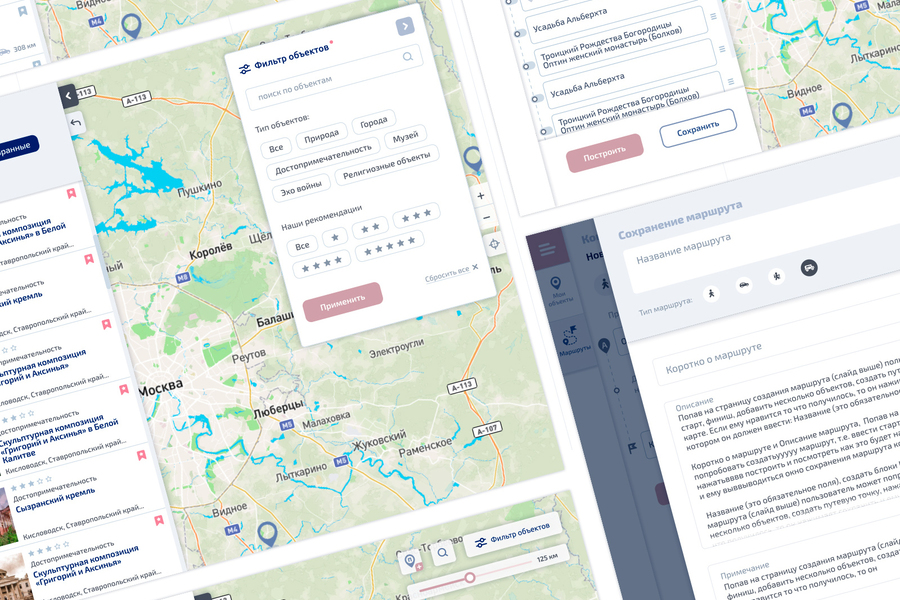
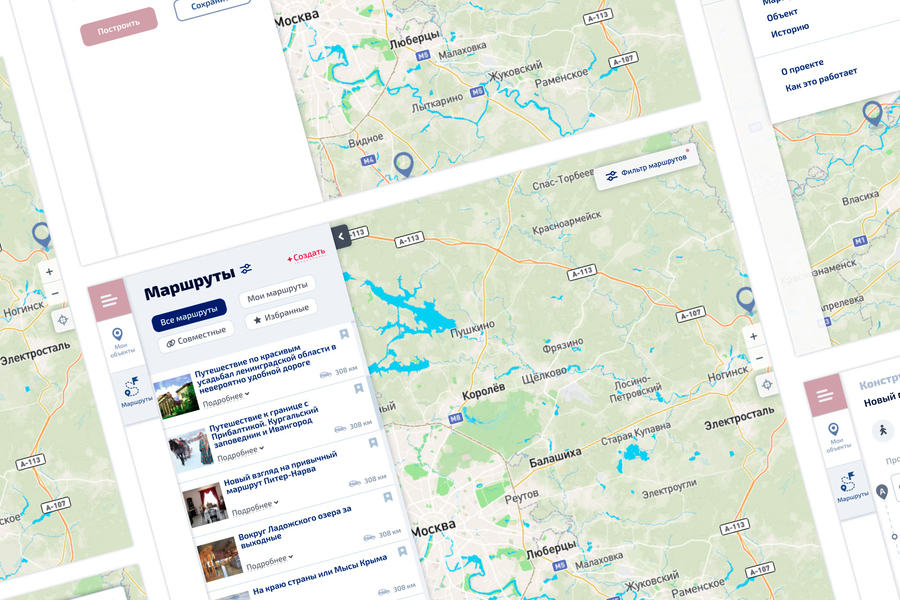
Задача была разработать карту, на которой можно было бы легко найти интересные объекты, найти подходящий маршрут для путешествия, изменить его или же создать свой маршрут как самостоятельно, так и совместно с другими людьми.
Карта для сервиса «Культурная навигация» - это самый основной и важный функционал.
Кстати, проектирование и дизайн сайта тоже разрабатывала я:
https://freelance.ru/creativita/platforma-dlya-puteshestvij-kulturnaya-navigaciya-ux-ui-dizajn-3858659.html
Решение:
Заказчик прислал ТЗ со своими пожеланиями к функционалу. Но в процессе работы я пересмотрела весь функционал и предложила Заказчику в некоторых моментах другое решение и закрыла пробелы в логике работы карты, которые Заказчик не учел.
Для этого мне пришлось детально разобраться в логике работы с картой и создать схему, чтобы систематизировать все это в голове.
Ссылка на эту схему:
https://www.figma.com/proto/woEgrnphVDmWl9Sn8XFkLM/Cultural_Navigation_presentation?page-id=1%3A4&node-id=485%3A0&viewport=241%2C48%2C0.25&scaling=min-zoom&hide-ui=1
Я предложила создание/редактирование маршрута вынести в отдельный обособленный блок и назвать это «Конструктор маршрутов». Фильтры для объектов и фильтры для маршрутов я поместила в соответствующие блоки. Изначально заказчик хотел фильтр для объектов вынести отдельно на полосу меню.